Postcodes csv bestand met LINQ
Probleem
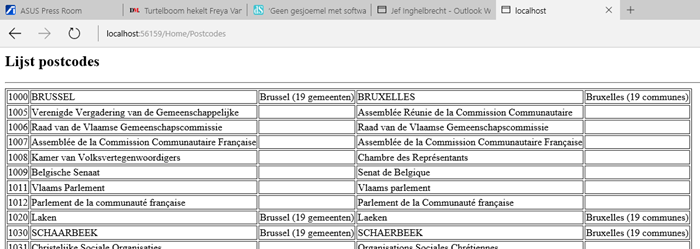
In de oefening postcodes inlezen uit een csv bestand hadden we de volgende tabel als resultaat:

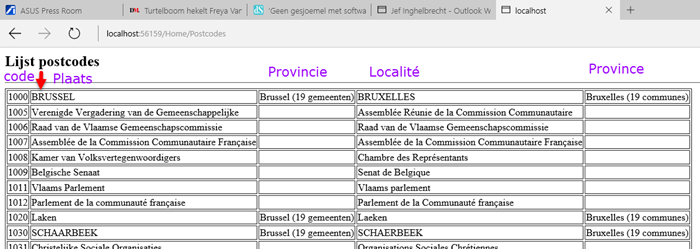
Voeg bovenaan elke kolom een link toe met de naam van de kolom. Als je erop klikt wordt de tabel in alfabetische volgorde van deze kolom getoond. Om aan te geven dat een bepaalde kolom alfabetisch geordend is, plaats je een pijltje naar beneden naast de tekst in de kolom titel. Hieronder zie je de mockip:

Design
- We geven de titel door via de ViewBag. De titel zegt op welke kolom de tabel geordend is.
- We voegen een rij met
thelementen toe aan de tabel op Postcodes.cshtml pagina. - In die kolomtitels plaatsen we de titel van de kolom in een a element.
- Als je erop klikt wordt het pijltje verwijderd in de andere links en een pijltje toegevoegd aan de tekst in de link waarop geklikt werd.
- De tabel met postcodes wordt geördend op de kolom waarop geklikt werd.
Oplossing
- Gebruik de MasterLayout.cshtml als master page:
@{ Layout = "~/Views/Shared/MasterLayout.cshtml"; } - Plaats een link in het footer element op de MasterLayout.cshtml pagina om naar de Postcodes te kunnen navigeren:
<footer> <p class="copy">concept & design - Red Mind 2017-2018</p> <p><a href="/Admin/Index">Beheer</a></p> <p><a href="/Postcode/Index">Postcodes</a></p> <div class="vcard"> <h3>Contact</h3> <p class="fn org">a n<span>orm</span> apart</p> <div class="adr"> <div class="street-address">Braziliëstraat 38</div> <div class="postal-code">2000</div> <div class="locality">Antwerpen</div> <div class="country-name">België</div> </div> </div> </footer> - th toevoegen
<h1>Postcodes</h1> <table class="list"> <thead> <tr> <th> Postcode </th> <th> Plaats </th> <th> Provincie </th> <th> Localité </th> <th> Province </th> </tr> </thead> <tbody> @foreach (var item in Model.List) { <tr> <td> @item.Code </td> <td> @item.Plaats </td> <td> @item.Provincie </td> <td> @item.Localite </td> <td> @item.Province </td> </tr> } </tbody> </table> aelement toevoegenAls je erop klikt moet je de actiemethode
CodeOrder,PlaatsOrder,ProvincieOrder,LocaliteOrderofProvinceOrderuitvoeren. Alle actiemethoden staan in deHomeController. Dus de url is van de vorm /Home/PlaatsOrder enz.<tr> <th><a href="/Postcode/PostcodeOrder">Postcode</a></th> <th><a href="/Postcode/PlaatsOrder">Plaats</a></th> <th><a href="/Postcode/ProvincieOrder">Provincie</a></th> <th><a href="/Postcode/LocaliteOrder">Localité</a></th> <th><a href="/Postcode/ProvinceOrder">Province</a></th> </tr>- De
PostcodeControlleraanpassenNu lezen we het bestand in, in de
Postcodesactiemethode. Die leest de postcodes in, in de volgorde waarop ze staan in het csv bestand. We beginnen met dePostcodeOrdermethode. We stellen deTitleeigenschap van deViewBagin en gebruiken deOrderByoperator van deIEnumerablelijst. We converteren de geordende lijst naarListomdat we in de view het model als eenListgedeclareerd hebben.public IActionResult PostcodeOrder() { ViewBag.Title = "Postcodes geordend op postcode"; PostcodeApp.Bll.Postcode postcode = new PostcodeApp.Bll.Postcode(); dalService.Postcode = postcode; dalService.ReadAll(); postcode.List = postcode.List.OrderBy(x => x.Code).ToList(); return View("Index", postcode); } - We maken ook een methode voor het ordenen op plaatsnaam:
public IActionResult PlaatsOrder() { ViewBag.Title = "Postcodes geordend op plaatsnaam"; PostcodeApp.Bll.Postcode postcode = new PostcodeApp.Bll.Postcode(); dalService.Postcode = postcode; dalService.ReadAll(); postcode.List = postcode.List.OrderBy(x => x.Plaats).ToList(); return View("Index", postcode); } - Maak zelf de methoden op te ordenen op:
- Provincie
- Localite
- Province
- pijltje naar beneden toevoegen
De code voor het pijltje naar beneden is ↓. Vermits me van te voren niet weten welke kolom geordend zal worden, moeten we de kolomteksten dynamisch instellen in de controller. We maken voor elke kolomtitel een eigenschap in de ViewBag. En stellen de waarden daarvin in de controller.
public IActionResult PostcodeOrder() { ViewBag.Title = "Postcodes geordend op postcode"; ViewBag.Postcode = "Postcode ↓"; ViewBag.Plaats = "Plaats"; ViewBag.Provincie = "Provincie"; ViewBag.Localite = "Localité"; ViewBag.Province = "Province"; PostcodeApp.Bll.Postcode postcode = new PostcodeApp.Bll.Postcode(); dalService.Postcode = postcode; dalService.ReadAll(); postcode.List = postcode.List.OrderBy(x => x.Code).ToList(); return View("Index", postcode); }Doe dit in alle actiemethoden van de
PostcodeController. Ook in deIndexactiemethode. Daar voeg je aan geen enkele kolom het pijltje toe:public IActionResult Index() { ViewBag.Title = "Postcodes"; ViewBag.Postcode = "Postcode"; ViewBag.Plaats = "Plaats"; ViewBag.Provincie = "Provincie"; ViewBag.Localite = "Localité"; ViewBag.Province = "Province"; PostcodeApp.Bll.Postcode postcode = new PostcodeApp.Bll.Postcode(); dalService.Postcode = postcode; dalService.ReadAll(); return View(postcode); }In de view Postcode/Index.cshtml vervang je de literals door de respectievelijke eigenschappen van de
ViewBag:<h1>@ViewBag.Title</h1> <table boder="1" class="list"> <thead> <tr> <th><a href="/Postcode/PostcodeOrder">@ViewBag.Postcode</a></th> <th><a href="/Postcode/PlaatsOrder">@ViewBag.Plaats</a></th> <th><a href="/Postcode/ProvincieOrder">@ViewBag.Provincie</a></th> <th><a href="/Postcode/LocaliteOrder">@ViewBag.Localite</a></th> <th><a href="/Postcode/ProvinceOrder">@ViewBag.Province</a></th> </tr> </thead> <tbody> @foreach (var item in Model.List) { <tr> <td> @item.Code </td> <td> @item.Plaats </td> <td> @item.Provincie </td> <td> @item.Localite </td> <td> @item.Province </td> </tr> } </tbody> </table>
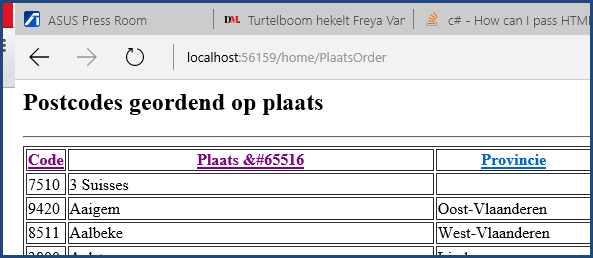
En dan hebben we nog een probleem op te lossen. Zoals je kan zien in het resultaat hieronder wordt de HTML code letterlijk weergegeven op het scherm. Om tekst uit de ViewBag als HTML te tonen moeten we de HTML.Raw methode van Razor gebruiken.

HTML Raw methode Oefening Postcides csv bestand ordenen met LINQ <tr> <th><a href="/Postcode/PostcodeOrder">@Html.Raw(ViewBag.Postcode)</a></th> <th><a href="/Postcode/PlaatsOrder">@Html.Raw(ViewBag.Plaats)</a></th> <th><a href="/Postcode/ProvincieOrder">@Html.Raw(ViewBag.Provincie)</a></th> <th><a href="/Postcode/LocaliteOrder">@Html.Raw(ViewBag.Localite)</a></th> <th><a href="/Postcode/ProvinceOrder">@Html.Raw(ViewBag.Province)</a></th> </tr>
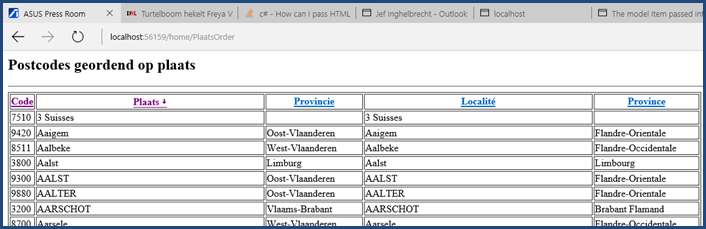
Hieronder zie je de postcodes geordend op Plaats:

Oefening Postcides csv bestand ordenen met LINQ